上篇指路
其他类目分析
Navigation
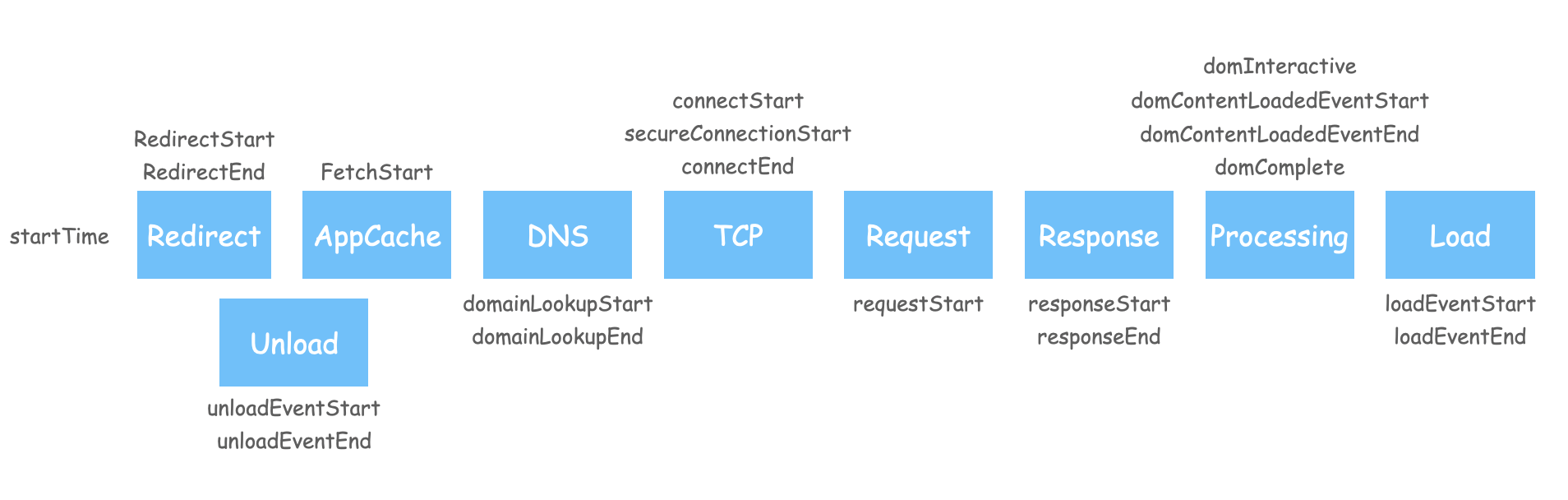
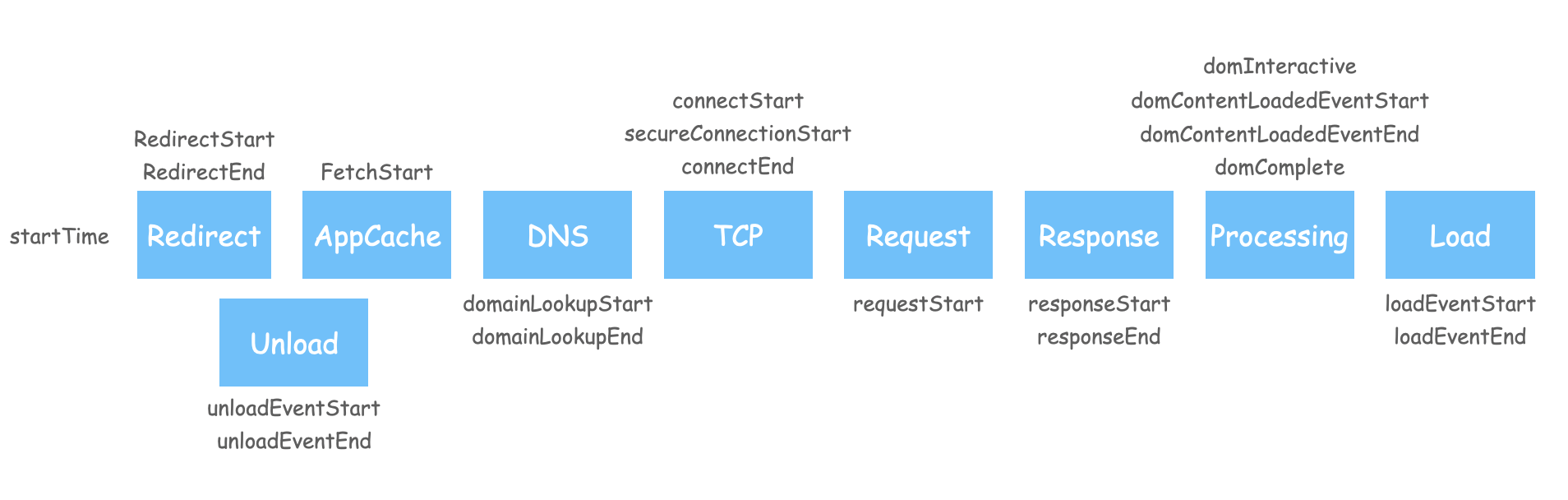
导航用于深入了解构建网页的关键步骤。 访问导航数据的方法是: performance.getEntriesByType("navigation")。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
performance.getEntriesByType("navigation")[0];
// connectEnd: 3.490000031888485
// connectStart: 3.490000031888485
// decodedBodySize: 7846
// domComplete: 180.9699999867007
// domContentLoadedEventEnd: 156.07000002637506
// domContentLoadedEventStart: 143.4649999719113
// domInteractive: 143.31499999389052
// domainLookupEnd: 3.490000031888485
// domainLookupStart: 3.490000031888485
// duration: 180.99000002257526
// encodedBodySize: 7846
// entryType: "navigation"
// fetchStart: 3.490000031888485
// initiatorType: "navigation"
// loadEventEnd: 180.99000002257526
// loadEventStart: 180.99000002257526
// name: "http://localhost:1313/daily/40-performance-api/"
// nextHopProtocol: "http/1.1"
// redirectCount: 0
// redirectEnd: 0
// redirectStart: 0
// requestStart: 11.200000066310167
// responseEnd: 13.340000063180923
// responseStart: 11.520000058226287
// secureConnectionStart: 0
// serverTiming: []
// startTime: 0
// transferSize: 8032
// type: "reload"
// unloadEventEnd: 17.865000059828162
// unloadEventStart: 15.914999996311963
// workerStart: 0
|
这里可以看到这些数据的详细解释。 下面是导航时间轴的可视化:

Resource
页面加载资源情况可以通过 performance.getEntriesByType("resource") 获取。结果包括图片、脚本以及 css 文件。我们如果想单独获取图片资源可以使用以下方法:
1
2
3
|
performance
.getEntriesByType("resource")
.filter((resource) => resource.initiatorType == "img");
|
静态资源会有很多属性值为 0,是因为我们被 CORS 策略限制了。(这个策略使 resourceTiming API 有很大的局限性),所以静态资源的以下redirectStart, redirectEnd, domainLookupStart, domainLookupEnd, connectStart, connectEnd, secureConnectionStart, requestStart, 和 responseStart 值通常都为 0。
Paint
paint API 与在窗口上绘制像素的事件有关。例如:
1
2
3
4
5
6
7
8
9
10
11
12
|
performance.getEntriesByType("paint");
// [{
// duration: 0
// entryType: "paint"
// name: "first-paint"
// startTime: 2189.879999961704
// },{
// duration: 0
// entryType: "paint"
// name: "first-contentful-paint"
// startTime: 2189.879999961704
// }]
|
从上面可以看出 paint API 主要有两种,first-paint 指的是用户屏幕上出现第一个像素。first-contentful-paint 指的是第一次渲染 DOM 中定义的元素。